How to add Read More. Button in Shopify Product Description (Debut Shopify theme)
Please Comment Below if this code is not working on Debut Shopify theme
Step 1:- Open theme. liquid file and add this code above </body> tag on theme.liquid
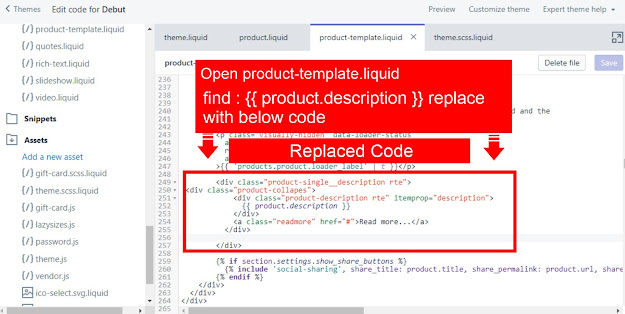
Step 2:- Open product-template.liquid
Find {{ product.description }}
Original code Image
<!––Just above </body> tag on theme.liquid ––>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
{% if template == "product" %}
<script type="text/javascript">
jQuery(document).ready(function($)
{
// $('.fulltext').hide();
$('.readmore').insertAfter( '.product-description' );
$('.readmore').click(function (event) {
event.preventDefault();
var description = document.querySelector('.product-description');
console.log(description.style.height)
if (description.style.height === ''){
description.style.height = 'auto';
} else if (description.style.height === 'auto'){
description.style.height = '';
}
else{
description.style.height = '92px';
}
$(this).text($(this).text() == 'Read less...' ? 'Read more...' : 'Read less...');
});
});
</script>
{% endif %}
<!––On product-template.liquid ––>
<div class="product-collapes">
<div class="product-description rte" itemprop="description">
{{ product.description }}
</div>
<a class="readmore" href="#">Read more...</a>
</div>
<!––on theme.scss.liquid ––>
.product-description {
height:200px;
overflow: hidden;
}